第一篇博客只是粗略说明了一下,其实这个工具真正用话可能大家还要细看下,我今天(连夜)写个例子,截几个图,做一下自定义模板的实例教程,因为代码生成本身是个工具,动画效果都是次要的,主要是工具本身,其中自带的模板并不适合所有开发环境,所以还是侧重模板编写和接口。
前面说到我要写个MVC前台的模板按表生成 Index.cshtml 和 Controller.cs,所以就那这两个做个例子。说到模板就是一个制式的文件,我要先做错一个标准文件作为模板,然后根据不同表生成自己的文件, 其实大家都是程序员说这都是废话,博客比较长,说明的比较细,截图多,最下面有源码
环境准备,我先搭了一个FineUI的空项目 CodeFDemo

用生成工具生成了 asset_a2 表的后台三层

添加到项目,生成,该表是一个资产分类表

第一步 做一个模板的真实页面
准备工作做完,再做一个前台展示页面,以此为标准制作模板文件

Index.cshtml
@{ ViewBag.Title = "Index"; var F = Html.F();}@section head {}@section body { @( F.Panel() .IsViewPort(true) .ShowBorder(false) .ShowHeader(false) .Layout(LayoutType.Region) .Items( //中间Panel 查询和列表 F.Panel() //.IsViewPort(true) .BoxFlex(4) .Layout(LayoutType.VBox) .BodyPadding(0)//5 .BoxConfigChildMargin("0 0 0 0")//0 0 5 0 .ShowBorder(false) .ShowHeader(false) .Items( //查询表单 F.Form() .ID("searchForm").Title("查询条件") .BodyPadding(5).BoxConfigChildMargin("0 5 0 5").BoxFlex(1) .Layout(LayoutType.VBox) .BoxConfigAlign(BoxLayoutAlign.Stretch).BoxConfigPosition(BoxLayoutPosition.Center) .EnableCollapse(true) .LabelWidth(100) .RowsEx(4, F.TextBox() .ID("txtstr20") .Attribute("data", "SYS_ASSET_A1_160") .Label("分类名称") .EmptyText("分类名称"), F.TextBox() .ID("txtstr20") .Attribute("data", "SYS_ASSET_A1_160") .Label("分类编号") .EmptyText("分类编号") ) , //列表 F.Grid() .Title("列表") .ID("Grid1") .BoxFlex(6) .EnableCheckBoxSelect(true) .DataIDField("ASSET_A2_AUTOID") .AllowPaging(true) .EnableHeaderMenu(false) .PageSize(15) .Toolbars( F.Toolbar().Items( F.DefaultGridBtn("Grid1") ) ) .Columns( F.RowNumberField(), F.RenderField() .HeaderText("ID") .Hidden(true) .DataField("ASSET_A2_AUTOID"), F.RenderField() .HeaderText("分类名称") .ExpandUnusedSpace(true) .DataField("ASSET_A2_10"), F.RenderField() .HeaderText("分类编号") .ExpandUnusedSpace(true) .DataField("ASSET_A2_20"), F.RenderField() .HeaderText("新增时间") .ExpandUnusedSpace(true) .DataField("ASSET_A2_MAKETIME") ) .DataSource(ViewBag.griddata) //.Listener("rowclick", "OnGrid1RowClick") ) ) )}@section script {} asset_a2Controller.cs
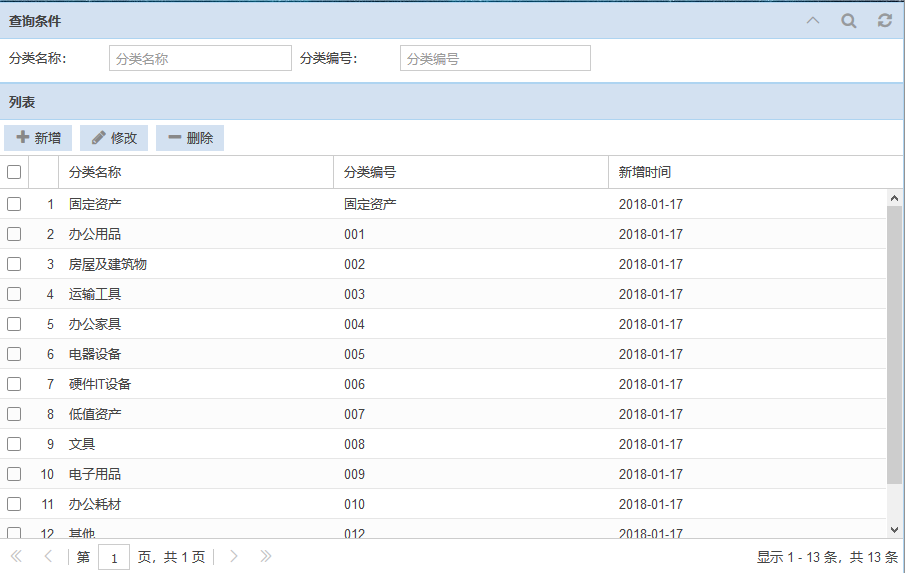
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using CodeFDemo.BP;namespace CodeFDemo.Controllers.sysApp{ public class asset_a2Controller : Controller { // GET: sysA1 public ActionResult Index() { BLLasset_a2 bll = new BLLasset_a2(); ViewBag.griddata = bll.Getasset_a2MsByQuery(new Message.MsQuery()).ToArray(); return View(); } }} OK,浏览下(本实例只做列表展示)

第二步 将标准文件改写为模板文件
再看下代码,其中Grid的Columns是列的循环,查询条件也是列的循环,数据库表格的列一循环就可以了
所以就有了两个模板
@{ ViewBag.Title = "Index"; var F = Html.F();}@section head {}@section body { @( F.Panel() .IsViewPort(true) .ShowBorder(false) .ShowHeader(false) .Layout(LayoutType.Region) .Items( //中间Panel 查询和列表 F.Panel() //.IsViewPort(true) .BoxFlex(4) .Layout(LayoutType.VBox) .BodyPadding(0)//5 .BoxConfigChildMargin("0 0 0 0")//0 0 5 0 .ShowBorder(false) .ShowHeader(false) .Items( //查询表单 F.Form() .ID("searchForm").Title("查询条件") .BodyPadding(5).BoxConfigChildMargin("0 5 0 5").BoxFlex(1) .Layout(LayoutType.VBox) .BoxConfigAlign(BoxLayoutAlign.Stretch).BoxConfigPosition(BoxLayoutPosition.Center) .EnableCollapse(true) .LabelWidth(100) .RowsEx(4 $$TextBoxForSearch$$ ) , //列表 F.Grid() .Title("列表") .ID("Grid1") .BoxFlex(6) .EnableCheckBoxSelect(true) .DataIDField("$$KEY$$") .AllowPaging(true) .EnableHeaderMenu(false) .PageSize(15) .Toolbars( F.Toolbar().Items( F.DefaultGridBtn("Grid1") ) ) .Columns( F.RowNumberField(), F.RenderField() .HeaderText("ID") .Hidden(true) .DataField("$$KEY$$") $$GridColumns$$ ) .DataSource(ViewBag.griddata) //.Listener("rowclick", "OnGrid1RowClick") ) ) )}@section script {} ,F.TextBox() .ID("txt$$ColunName$$") .Attribute("data", "$$ColunName$$") .Label("$$ColunNotes$$") .EmptyText("$$ColunNotes$$")
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using $$namespace$$.BP;namespace $$namespace$$.Controllers.sysApp{ public class $$tablename$$Controller : Controller { // GET: sysA1 public ActionResult Index() { BLL$$tablename$$ bll = new BLL$$tablename$$(); ViewBag.griddata = bll.Get$$tablename$$MsByQuery(new Message.MsQuery()).ToArray(); return View(); } }}
其中$$namespace$$ $$tablename$$ $$KEY$$ $$ColunName$$ $$ColunNotes$$ 都是系统默认字典。
多了两个自定义字典$$TextBoxForSearch$$和$$GridColumns$$,其中$$TextBoxForSearch$$单独建了一个模板,为了让大家看看接口实现的另一种写法。
将保存好的模板放到模板目录里



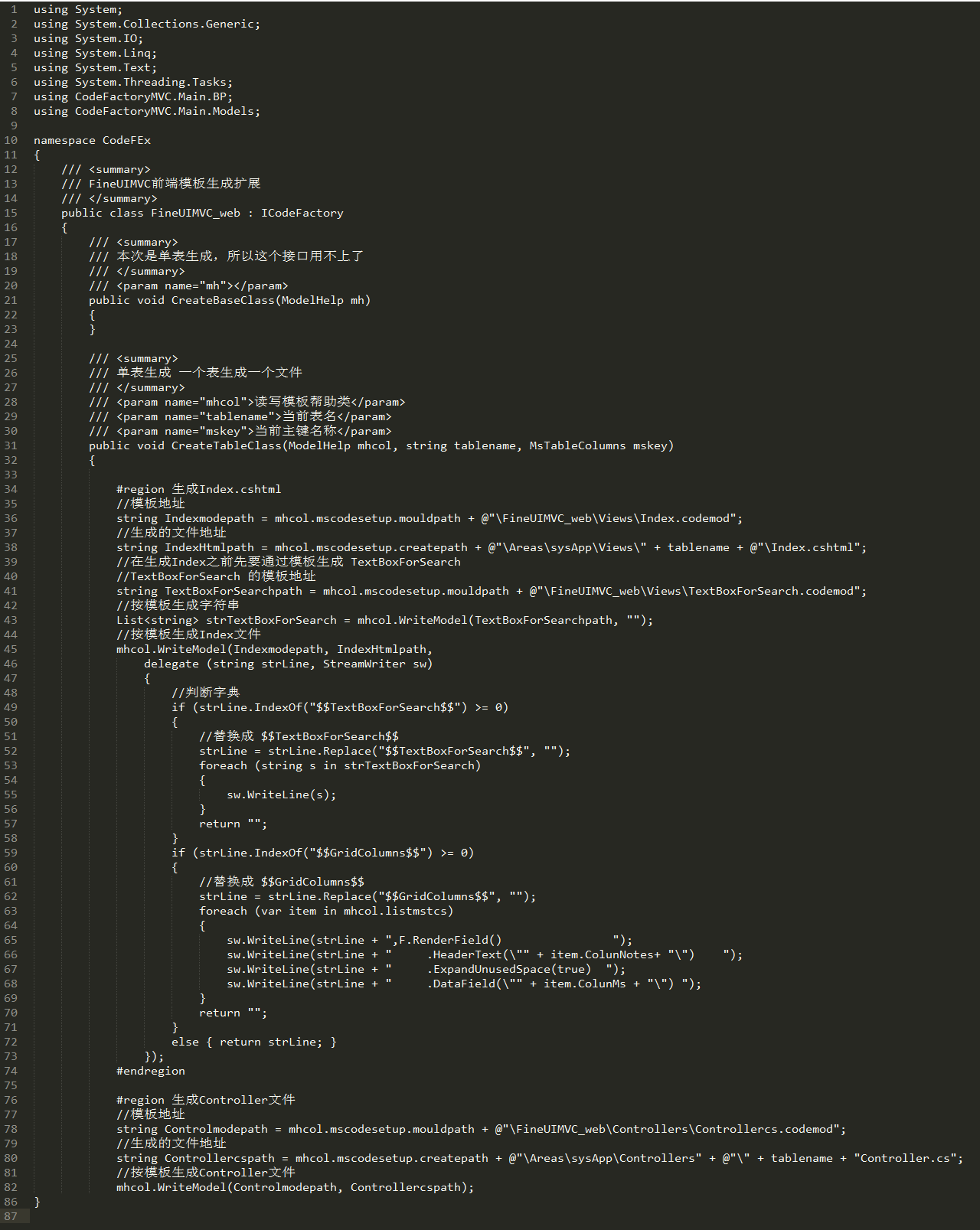
第三步 编写模板翻译类
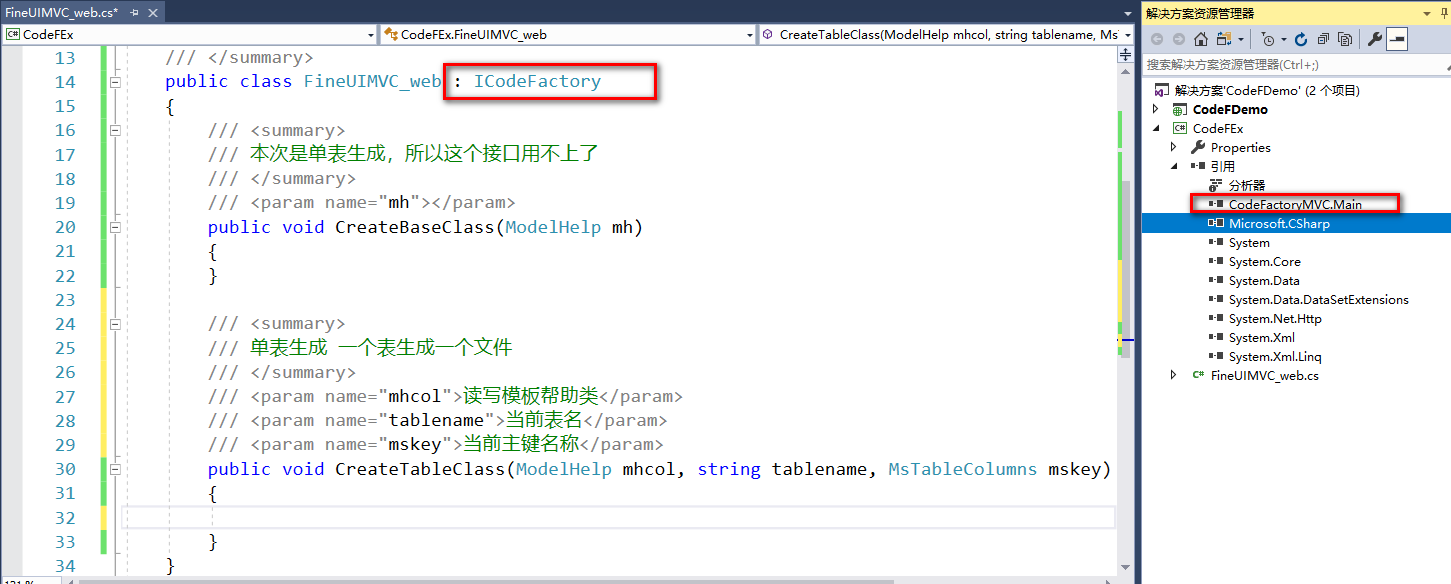
新建模板扩展类,引用CodeFactoryMVC.Main.dll,列实现接口ICodeFactory


注意第43行:

生成CodeFEx.dll,考到bin文件夹下,在web上新增接口

OK完成,刷新页面选择其余表,填写项目名称,点击生成,拷贝到原项目,随便找个表预览下



一个list页面就做好了。CodeFDemo的项目源码会放在 知识星球 提供下载,
下载地址

没有加入星球的赶紧加入(越来越贵!)